39+ Css Specificity Calculator
CalculateSpecificity ulnav linav-itembefore. Theyre not hard to calculate and browsers do not calculate them any differently than any otherTagsCss Specificity CalculatorCss SelectorsCascading Style SheetsHTMLDEV Communityhttpsdevtosmitterhanehow-to-calculate-css.

Css Specificity The Basics Of How It Works Webfx
Usage import calculateSpecificity from css-specificity-calculator.

. This collection is a hand-picked assortment of free HTML and CSS. Find out how to easily get the exact specificity value of a certain selector and easily compare multiple selectors to understand which are more specific. If there are two or more CSS rules that point to the same element the selector with the highest specificity value will win and its style.
Just paste in your CSS and itll calculate the specificity for you. This collection is a hand-picked assortment of free HTML and CSSTagsCalculator Css CodepenHTMLRelated searches for 39 Css Specificity Calculatorcss specificity calculation examplescss selector specificity calculatorcss selector spec calculatorcss selector specificitycheat sheet specificity calculatorcss selector calculatorMore related searchesPeople also search for css specificity calculation examplescss selector spec calculatorcheat sheet specificity calculatorcss selector specificity calculatorcss selector specificitycss selector calculatorRelated searches for 39 Css Specificity Calculatorcss specificity calculation examplescss selector specificity calculatorcss selector spec calculatorcss selector specificitycheat sheet specificity calculatorcss selector calculatorselector specificity calculatorPagination12345NextSee moreRelated searchescss specificity calculation examplescss selector specificity calculatorcss selector spec calculatorcss selector specificitycheat sheet specificity calculatorcss selector calculatorselector specificity calculator. CalculateSpecificity ulnav linav-itembefore.
For instance -webkit-or -moz-. Web Specificity is an algorithm that calculates the weight that is applied to a given CSS declaration. Just paste in your CSS and itll calculate the specificity for you.
This means that more. Web To get the best cross-browser support it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. In the final part lets go over some tools for learningdealing with.
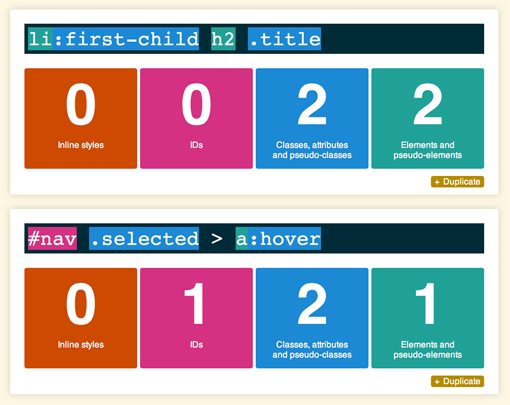
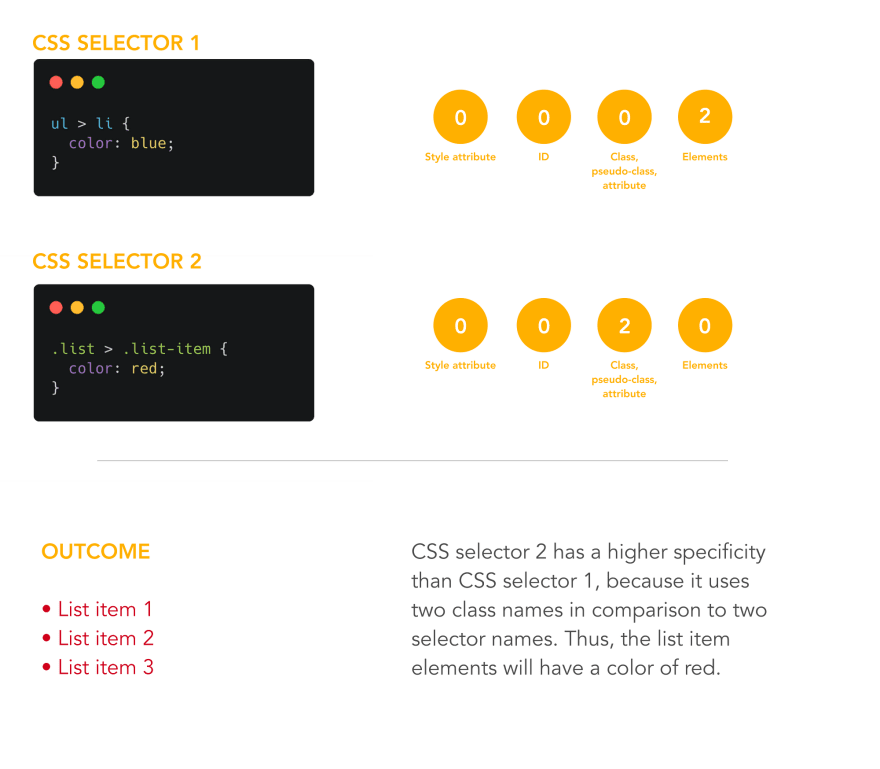
Web Your specificities are 020 030 020 and 030 appropriately. Each selector has a specificity that is determined by. CSS Specificity Graph Generator Spikes are bad and the general trend should be.
There are other specificity calculators available that offer explanations like the one from Polypane. Welcome to our updated collection of CSS calculators for February 2022. CSS Stats shows a graph of specificity which can be used to illustrate the health of CSS.
Web Find out how well you handle specificity in your CSS and identify troublesome selectors. Web I would also recommend checking out and test the CSS Specificity Calculator. 1 1 3.
Theyre not hard to calculate and browsers do not calculate them any differently than any other. Web In this case pay attention to the specificity rules we talked about above. Usage import calculateSpecificity from css-specificity-calculator.
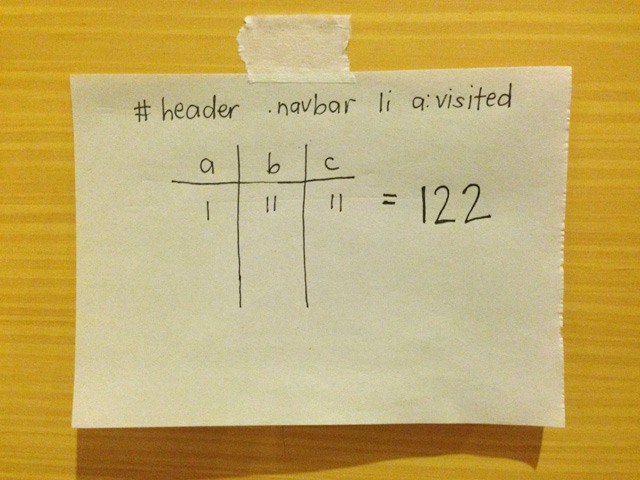
Web How to Calculate CSS Specificity. This analyzer is powered by bramusspecificity. Web Specificity is the algorithm browsers use to establish the CSS declarations that will get applied to an element when it is referenced by two or more style rules.
Luckily we have access to tools like the Specificity Calculator so that we dont have to worry about manually calculating. Web Calculates the specificity of a given CSS selector. Web Your specificities are 020 030 020 and 030 appropriately.
Web If an element is targeted by multiple selectors browser use the specificity of the selector to determine which styling to apply. The ideal chart is upward trending. Web Using the specificity graph.
Web Calculates the specificity of a given CSS selector. A Simple Guide to CSS Selector Specificity - Squarespace 71Web How to Calculate CSS Specificity. Web If you want to test our your own selectors or play around with selectors to get a better feel for CSS specificity I wrote an online calculator you can find here.
Welcome to our updated collection of CSS calculators for February 2022. The weight is determined by the number of selectors of each. Web Previous Next What is Specificity.
Web 5 CSS Calculators. Web CSS Specificity Calculator 0 0 IDs 1 1 Class Selectors Attributes Pseudo-Classes 0 0 Type Selectors Pseudo-Elements CSS Selectors can be broken down into different.

Coding Css Specificity

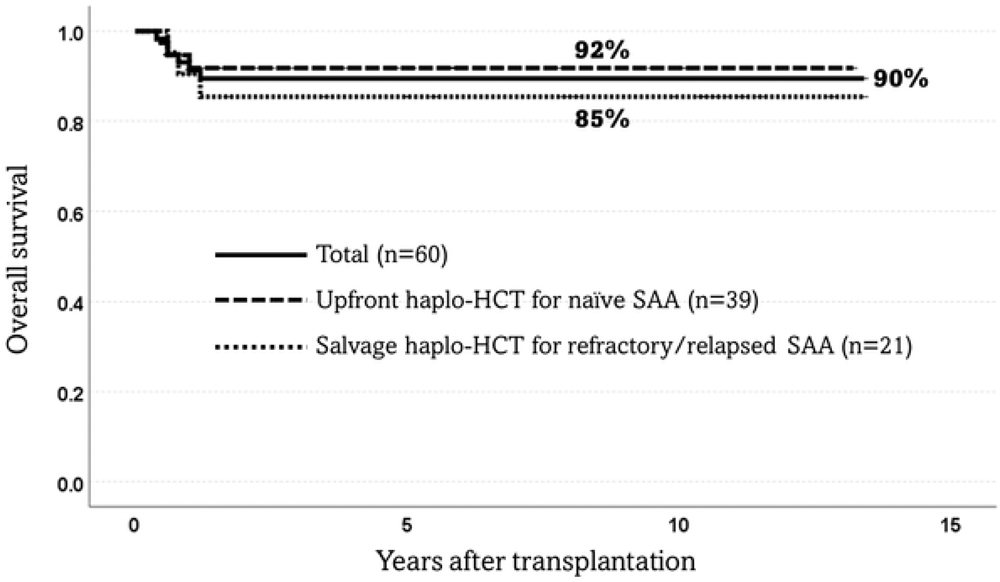
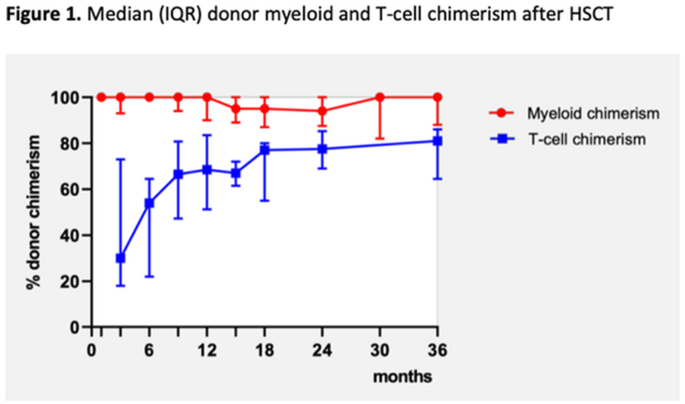
The 49th Annual Meeting Of The European Society For Blood And Marrow Transplantation Physicians Oral Sessions O009 O172 Bone Marrow Transplantation

How To Calculate Css Selector Specificity By Yahya Jamaldine Javascript In Plain English

How To Calculate Css Specificity Of Your Style Rules Dev Community

The 49th Annual Meeting Of The European Society For Blood And Marrow Transplantation Physicians Oral Sessions O009 O172 Bone Marrow Transplantation

Fed Cast קהילת מפתחי הפרונט בישראל Css Specificity

Css Specificity Dev Community
Specificity Calculator Web Teacher

Specifics On Css Specificity Css Tricks Css Tricks

How To Calculate Css Specificity Css Specificity Css Tutorials Frontend Tutorials Youtube

Overspecified Specificity Css Hell

5 Css Calculators

How To Calculate Css Selector Specificity By Yahya Jamaldine Javascript In Plain English
![]()
New Online Tools Css Specificity Calculator And Color Contrast Checker Kilian Valkhof
Specifics On Css Specificity Css Tricks Css Tricks

Surface Induced Dissociation Mass Spectrometry As A Structural Biology Tool Chemical Reviews

How To Calculate Css Specificity Css Specificity Css Tutorials Frontend Tutorials Youtube